티스토리 뷰
https://cloud.google.com/run/docs/mapping-custom-domains?hl=ko#https-load-balancer
커스텀 도메인 매핑 | Cloud Run 문서 | Google Cloud
의견 보내기 커스텀 도메인 매핑 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자는 Cloud Run이 배포된 서비스에 제공하는 기본 주소가 아닌 커스텀 도
cloud.google.com
cloud run 서비스에 커스텀 도메인을 매핑 하기 위해 다음과 같은 3가지 방법이 있다.
- 다음 리전에 서비스를 배포한 경우 간단하게 클라우드런의 Cloud Run 도메인 매핑 방식을 사용 하면 된다.
- asia-east1
- asia-northeast1
- asia-southeast1
- europe-north1
- europe-west1
- europe-west4
- us-central1
- us-east1
- us-east4
- us-west1
https://cloud.google.com/run/docs/mapping-custom-domains?hl=ko#map
커스텀 도메인 매핑 | Cloud Run 문서 | Google Cloud
의견 보내기 커스텀 도메인 매핑 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자는 Cloud Run이 배포된 서비스에 제공하는 기본 주소가 아닌 커스텀 도
cloud.google.com
DNS 서버 소유권 인증 절차를 거치고 매핑을 하면 된다.
그런데 서울(asia-northeast3)에 배포를 한 경우 전역부하분산기 혹은 Firebase 호스팅을 사용해야 한다.
여기서는 전역부하분산기를 사용하는 방법에 대해 알아보겠다.
https://cloud.google.com/load-balancing/docs/https/setting-up-reg-ext-https-serverless?hl=ko
Cloud Run으로 리전 외부 HTTP(S) 부하 분산기 설정 | Google Cloud
Cloud Run으로 리전 외부 HTTP(S) 부하 분산기를 설정합니다.
cloud.google.com
1. 구성 시작
- Google Cloud 콘솔에서 부하 분산 페이지로 이동합니다.
- 부하 분산으로 이동
- HTTP(S) 부하 분산에서 구성 시작을 클릭합니다.
- 인터넷 연결 또는 내부 전용에서 인터넷에서 VM 또는 서버리스 서비스로를 선택합니다.
- 전역 또는 리전에서 리전 HTTP(S) 부하 분산기를 선택합니다.
- 계속을 클릭합니다.
- 부하 분산기 이름에 serverless-lb를 입력합니다.
- 네트워크는 lb_network로 선택합니다.
- 계속하려면 창을 열어둡니다



프런트엔드 구성
- 계속하기 전에 SSL 인증서가 있는지 확인합니다.
- 프런트엔드 구성을 클릭합니다.
- 이름을 입력합니다.
- 리전 외부 HTTP(S) 부하 분산기를 구성하려면 다음과 같이 필드를 채웁니다.
- 선택사항: HTTP 부하 분산기를 만들려면 다음을 수행합니다.
- 완료를 클릭합니다.

백엔드 서비스 구성
- 백엔드 구성을 클릭합니다.
- 백엔드 서비스 만들기 또는 선택 드롭다운 메뉴에서 백엔드 서비스 위에 마우스 포인터를 올려놓은 후에 백엔드 서비스 만들기를 선택합니다.
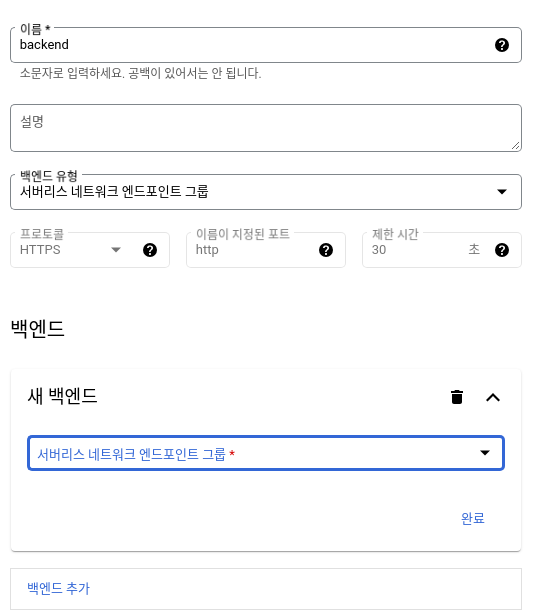
- 백엔드 서비스 만들기 창에서 이름을 입력합니다.
- 백엔드 유형에서 서버리스 네트워크 엔드포인트 그룹(미리보기)을 선택합니다.
- 프로토콜은 그대로 둡니다. 이 매개변수는 무시됩니다.
- 백엔드 > 새 백엔드에서 서버리스 네트워크 엔드포인트 그룹 만들기를 선택합니다.
- 백엔드 서비스 만들기 창에서 만들기를 클릭합니다.




이렇게 하면 부하분산기를 만들수 있다.
그 후,

만들어진 부하분산기의 IP:포트에서 외부 아이피를 확인할수 있다.
본인의 DNS에 해당 IP를 매핑하면 완료!
'백엔드' 카테고리의 다른 글
| [Node.js, Vue.js] 개발 환경에 따른 .env 설정 (0) | 2023.06.08 |
|---|
- Total
- Today
- Yesterday
- [leetcode] 394. decode string js
- react leva
- eslint
- react vue
- react ref reative
- react three fiber leva
- [leetcode] 394. decode string
- vue ref
- Vue.js
- react 3d 에니메이션
- attempted import error: bvh_struct_definitions' is not exported from './gpu/bvhshaderglsl.js' (imported as 'bvhshaderglsl').
- react 3d text
- react 3d animation
- vue
- ts glsl
- vue3
- react 3d
- vue react
- vue reactive
- webpack glsl
- react glsl
- 394. decode string js
- react fiber 3d
- 394 decode string
- three.js leva
- next.js import glsl
- leva
- react three fiber
- typescript gsls
- 394. decode string javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
