티스토리 뷰
https://ljy1011.tistory.com/225
[React.js 3D 에니메이션 만들기(2)] 3D text geometry 생성 및 조명 설정 with react three fiber
https://ljy1011.tistory.com/224 [React.js] generator(제네레이터) 를 활용해 3D 에니메이션 만들기! with react three fiber/ framer-motion / react포트폴리오 제작중, 3d text mesh의 역동적인 움직임을 중심으로 나를 표현
ljy1011.tistory.com
이어서.
React Three Fiber와 Leva로 조명 제어하기
3D 웹 애플리케이션을 만들 때 조명은 씬의 분위기를 설정하는 중요한 요소 이다. 이번 포스팅에서는 React Three Fiber와 Leva를 사용하여 실시간으로 조명을 제어하는 방법을 알아보겠다.
📦 준비물
1. 필요한 라이브러리 설치
react three fiber와 leva를 설치 해주도록 하자
npm install @react-three/fiber leva three
2. Leva component 추가
leva 패널을 제어 하기 위해 Leva 컴포넌트를 추가 한다.
import { Leva } from "leva";
const Intro = () => {
return (
<Leva
collapsed={false}
flat={true}
theme={{
sizes: {
titleBarHeight: "28px",
},
fontSizes: {
root: "10px",
},
}}
/>
<Scene/>
)
}
Props
Prop타입기본값설명
| collapsed | boolean | false | true로 설정하면 패널이 접힌 상태로 표시 |
| hidden | boolean | false | true로 설정하면 패널이 숨겨짐 |
| theme | object | {} | 패널의 스타일을 커스터마이징 |
| oneLineLabels | boolean | false | true로 설정하면 레이블과 컨트롤이 한 줄로 표시 |
| fill | boolean | false | 패널이 부모 요소의 크기를 가득 채움 |
| titleBar | boolean | true | 제목 표시줄의 표시 여부를 결정 |
3. Leva Controller 추가
import { useControls } from "leva";
import { useHelper } from "@react-three/drei";
function DirectionalLight() {
const directionalLightRef = useRef();
useHelper(directionalLightRef, PointLightHelper, 1, "cyan");
const config = useControls("DirecLights", {
color: "#ffffff",
intensity: { value: 5, min: 0, max: 10, step: 0.1 },
position: { value: [0, 5, 10] },
});
return (
<motion.directionalLight
ref={directionalLightRef}
variants={{
on: {
x: 0,
y: 20,
z: 200,
},
}}
transition={{ duration: 1 }}
{...config}
/>
);
}
🔍 useControls
useControls는 Leva의 핵심 훅으로, UI 컨트롤을 생성하고 상태를 관리 한다. 첫번째 파라미터에 사용할 light를 설정하고, 두번째 파라미터에 light control option들을 넣어주면 된다.
- intensity: 슬라이더를 사용해 밝기를 조절.
- color: 색상 선택기를 사용해 조명의 색을 변경.
- x, y, z: 슬라이더를 사용해 조명의 위치를 조절.
intensity 옵션타입설명
| value | any | 초기 값 (기본 값). |
| min | number | 슬라이더의 최소 값. |
| max | number | 슬라이더의 최대 값. |
| step | number | 슬라이더 값의 증감 단위. |
| label | string | 컨트롤러에 표시할 레이블 이름. |
| hint | string | 컨트롤러에 표시할 설명 또는 힌트. |
| render | `boolean | func` |
| options | `Array | Object` |
| onChange | (value) => void | 값이 변경될 때 호출되는 함수. |
| order | number | 컨트롤의 정렬 순서 (숫자가 작을수록 위로 이동). |
🔍 useHelper
useHelper는 react-three/drei 의 훅으로, 광원의 위치를 렌더링해 효율적인 디버깅과 개발을 가능케 한다.
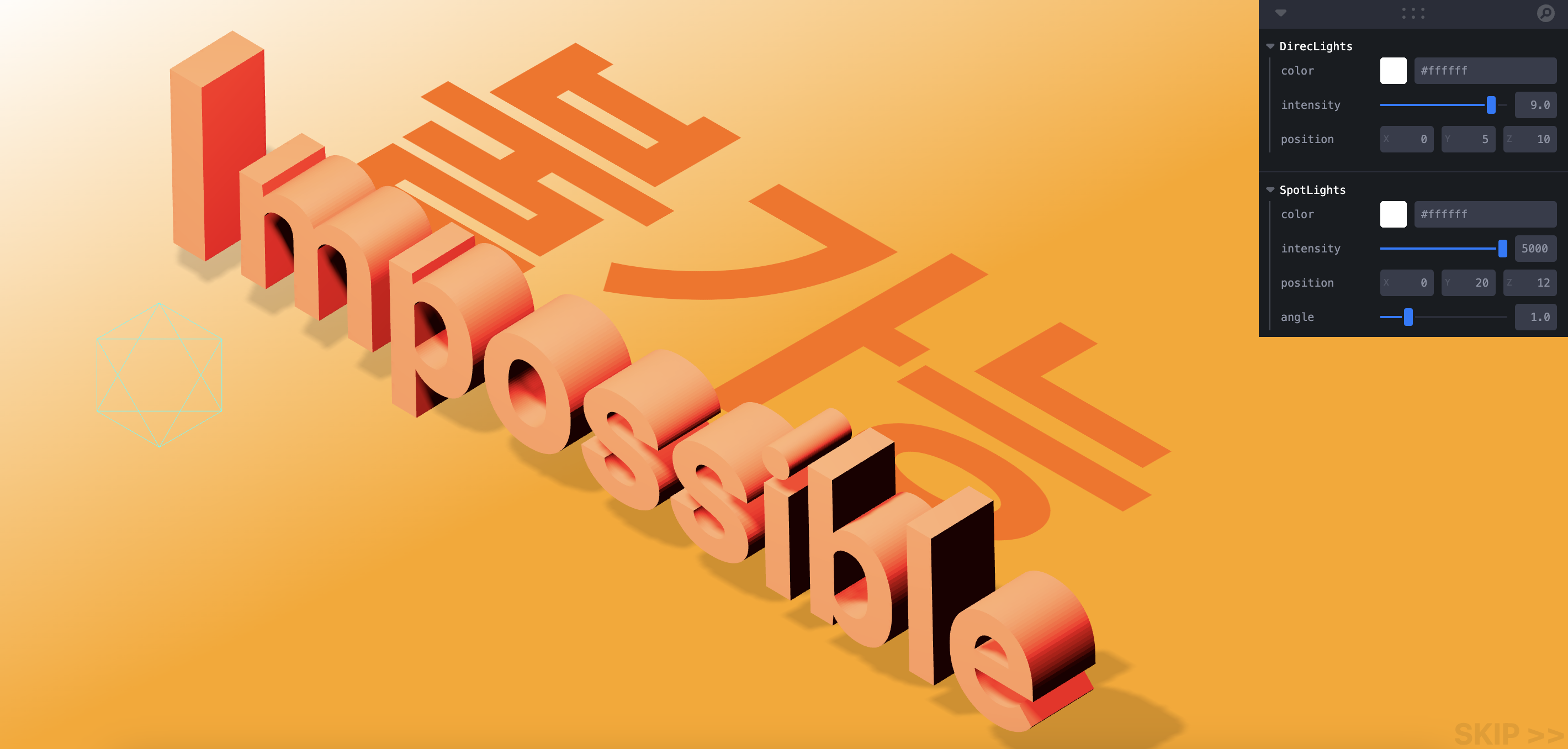
🎥 최종 결과물
아래는 조명을 실시간으로 제어한 결과 이다. 패널의 slider를 조절해, 조명을 제어할수 있다.



'프론트엔드' 카테고리의 다른 글
- Total
- Today
- Yesterday
- 394. decode string js
- vue
- react three fiber
- react ref reative
- react three fiber leva
- vue3
- react fiber 3d
- vue ref
- [leetcode] 394. decode string js
- Vue.js
- 394. decode string javascript
- react glsl
- attempted import error: bvh_struct_definitions' is not exported from './gpu/bvhshaderglsl.js' (imported as 'bvhshaderglsl').
- ts glsl
- react 3d text
- eslint
- vue react
- vue reactive
- react 3d animation
- [leetcode] 394. decode string
- react 3d
- 394 decode string
- react vue
- webpack glsl
- next.js import glsl
- leva
- typescript gsls
- react leva
- react 3d 에니메이션
- three.js leva
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
