티스토리 뷰
클라우드런으로 backend 서버와 frontend 배포를 완료하고


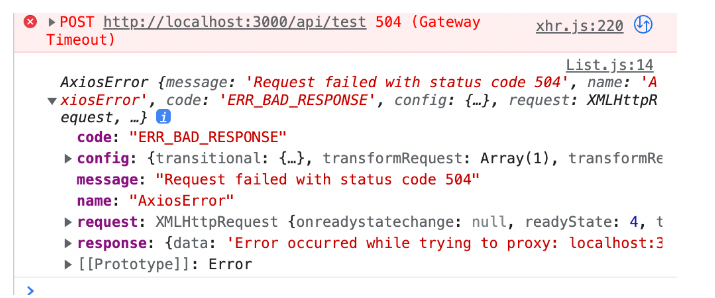
web에 접속을 하였지만... 예상치 못한 오류를 확인하였다!
뜬금없이 cors 에러가 발생하였다.

cors에러다 처음에는 열심히 node.js 서버쪽 설정을 건드려 보았다...
https://expressjs.com/en/resources/middleware/cors.html
Express cors middleware
cors CORS is a node.js package for providing a Connect/Express middleware that can be used to enable CORS with various options. Follow me (@troygoode) on Twitter! Installation This is a Node.js module available through the npm registry. Installation is don
expressjs.com
하지만, 아무리 설정을 이것저것 해봤자 계속해서 cors 에러가 발생했다.
원인을 분석해본 결과 바로 지나치게 긴 api 서버 호출 시간 이였다.
1분을 넘어서는 호출일 경우에 cloutType 서비스가 자체적으로 504 cors 에러를 발생시키는 것이였다.
내가 만든 api는 open-ai api를 사용하기에 부득이하게 호출 시간이 길어질수 밖에 없었다. 아무리 내 나름의 최적화를 시켜봤자, 결국 open-ai 서버의 처리시간은 손댈수 없었기 때문 이였다.
해당 현상을 해결한 방법은 요청 제한 시간 설정 이였지만, 아쉽게도 CloudType은 해당 기능을 제공 하지 않았다.
결국 해당 기능을 제공하는 다른 배포 서비스를 찾을 수 밖에 없었다.
그렇게 찾은 것이 google cloud run 서비스 였다.
(다음 게시글)
'프로젝트 > FairyTaleBook' 카테고리의 다른 글
| 프론트엔드 Lighthouse를 이용해 최적화 시키기 (with three.js ) (0) | 2023.12.11 |
|---|---|
| 배포에 관하여 (4/4) [cloudRun의 요청 제한 시간 설정 변경] (0) | 2023.05.31 |
| 배포에 관하여 (1/4) [CloudType과 Google CloudRun] (0) | 2023.05.31 |
| [20230416] 드디어 블렌더로 기초 모델 완성 & three.js 상호작용 구현 (0) | 2023.04.16 |
| [20230410] 때아닌 블렌더 공부중.. (0) | 2023.04.10 |
- Total
- Today
- Yesterday
- react 3d text
- three.js leva
- [leetcode] 394. decode string js
- react 3d animation
- react ref reative
- [leetcode] 394. decode string
- react 3d
- react vue
- 394 decode string
- vue react
- webpack glsl
- Vue.js
- react glsl
- vue reactive
- attempted import error: bvh_struct_definitions' is not exported from './gpu/bvhshaderglsl.js' (imported as 'bvhshaderglsl').
- react 3d 에니메이션
- react fiber 3d
- next.js import glsl
- vue3
- leva
- vue ref
- 394. decode string javascript
- react three fiber leva
- react leva
- 394. decode string js
- typescript gsls
- react three fiber
- ts glsl
- vue
- eslint
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
