티스토리 뷰
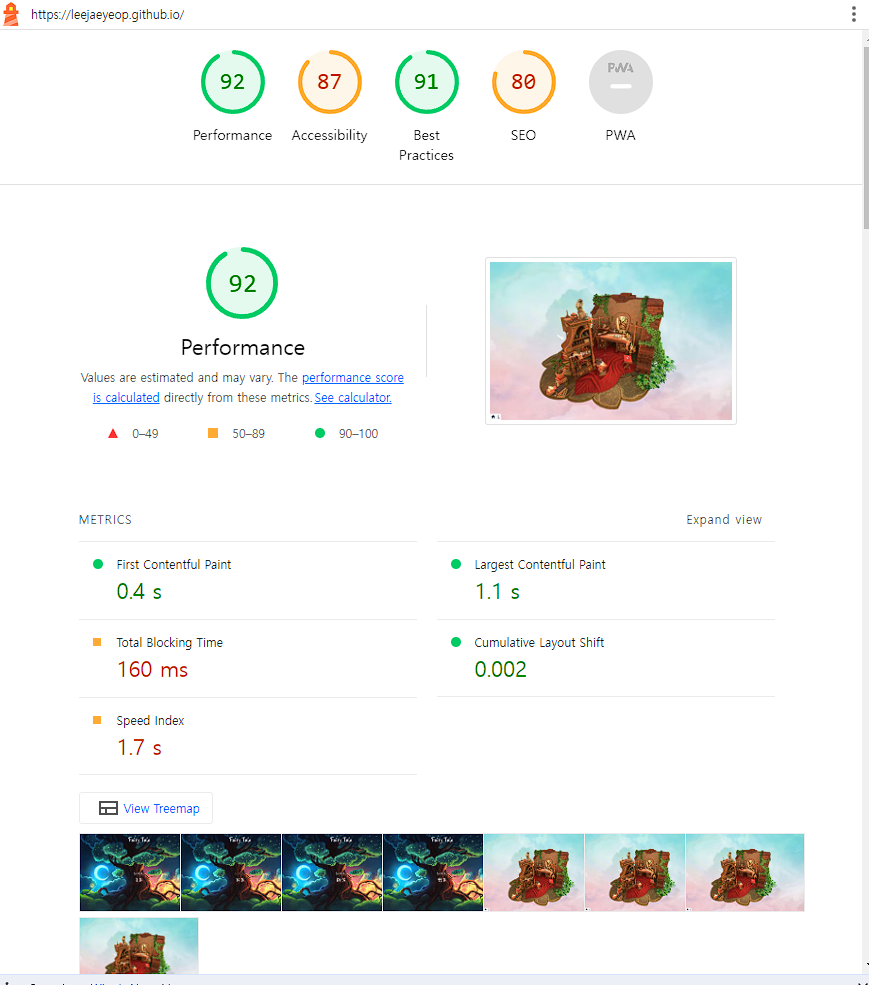
몇달전 애정있게 진행한 프로젝트를 지속적으로 개선하다가, lighthouse를 통해 보다 객관적인 성능 향상을 시도해 보기로 했다.
실수로 <모바일> 버전으로 테스트를 해 스코어가 지나치게 낮게 나왔다. <데스크탑> 버전은 60점 정도가 나왔다.


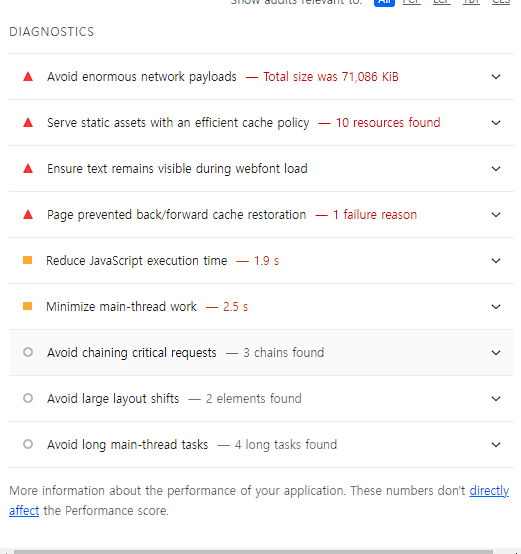
일단은 빨간불이 들어온 부분부터 점차 개선하기로 했다.
1. Serve image in next-gen formats
이미지 파일의 확장자를 변경하도록 하자
. jpg -> . webp 파일로 변환


2. animated 요소를 <video> element로 변경하기
.git 파일을 .webm 확장자로 변경 후 video element로 재생하도록 하였다.
전)
후)
autoplay loop 속성은 해당 파일이 반복적으로 재생하도록 한다.
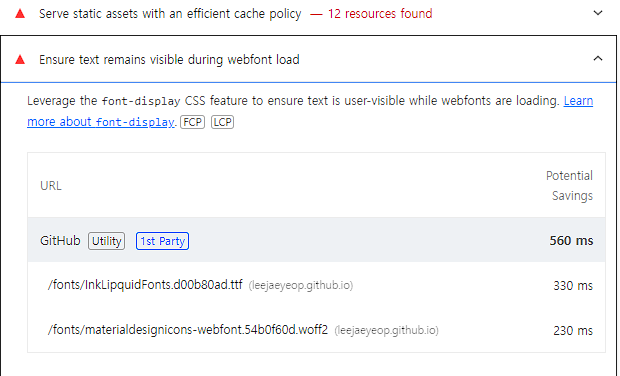
3. 웹폰트 로드 중에 텍스트가 계속 표시 되도록 하기

https://developer.chrome.com/ko/docs/lighthouse/performance/font-display/
웹폰트 로드 중에 텍스트가 계속 표시되도록 하기 - Chrome for Developers
글꼴 표시 API를 사용하여 웹 페이지 텍스트가 사용자에게 항상 표시되도록 하는 방법을 알아보세요.
developer.chrome.com
보이지 않는 텍스트가 표시되지 않도록 하는 방법
사용자 정의 글꼴이 로드되는 동안 보이지 않는 텍스트가 표시되지 않도록 하는 가장 쉬운 방법은 시스템 글꼴을 일시적으로 표시하는 것입니다. @font-face 스타일에 font-display: swap을 포함하면 대부분의 최신 브라우저에서 FOIT를 피할 수 있습니다.
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}글꼴 표시 API는 글꼴이 표시되는 방식을 지정합니다. swap은 글꼴을 사용하는 텍스트가 시스템 글꼴을 사용하여 즉시 표시되어야 함을 브라우저에 알립니다. 사용자 정의 글꼴이 준비되면 시스템 글꼴을 대체합니다. (자세한 내용은 로드 중 보이지 않는 텍스트의 표시 방지 게시물을 참조하세요.)
결과

'프로젝트 > FairyTaleBook' 카테고리의 다른 글
| 배포에 관하여 (4/4) [cloudRun의 요청 제한 시간 설정 변경] (0) | 2023.05.31 |
|---|---|
| 배포에 관하여 (2/4) [CloudType의 60초 timeout 504 cors error] (0) | 2023.05.31 |
| 배포에 관하여 (1/4) [CloudType과 Google CloudRun] (0) | 2023.05.31 |
| [20230416] 드디어 블렌더로 기초 모델 완성 & three.js 상호작용 구현 (0) | 2023.04.16 |
| [20230410] 때아닌 블렌더 공부중.. (0) | 2023.04.10 |
- Total
- Today
- Yesterday
- three.js leva
- [leetcode] 394. decode string
- 394 decode string
- 394. decode string javascript
- leva
- webpack glsl
- 394. decode string js
- typescript gsls
- react 3d text
- vue reactive
- react 3d animation
- react leva
- Vue.js
- react 3d
- react glsl
- vue
- ts glsl
- eslint
- react 3d 에니메이션
- react three fiber leva
- [leetcode] 394. decode string js
- attempted import error: bvh_struct_definitions' is not exported from './gpu/bvhshaderglsl.js' (imported as 'bvhshaderglsl').
- react three fiber
- react ref reative
- react fiber 3d
- vue react
- react vue
- next.js import glsl
- vue ref
- vue3
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
